En CSS, chaque élément constituant une page est une boîte rectangulaire.
Qu’il s’agisse d’un texte, d'une image ou encore de n’importe quel autre élément, une boîte rectangulaire l’englobe toujours. Ce concept est appelé le Box model 📦.
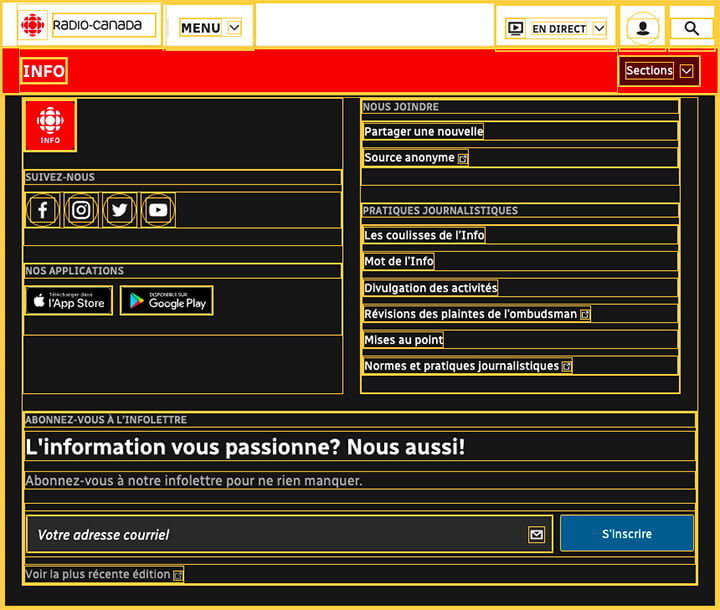
Par exemple, voici un extrait du site de Radio-Canada. Afin de démontrer que chaque élément est bel et bien une boite rectangulaire, une bordure jaune a été ajoutée en CSS à tous les éléments de ladite page.

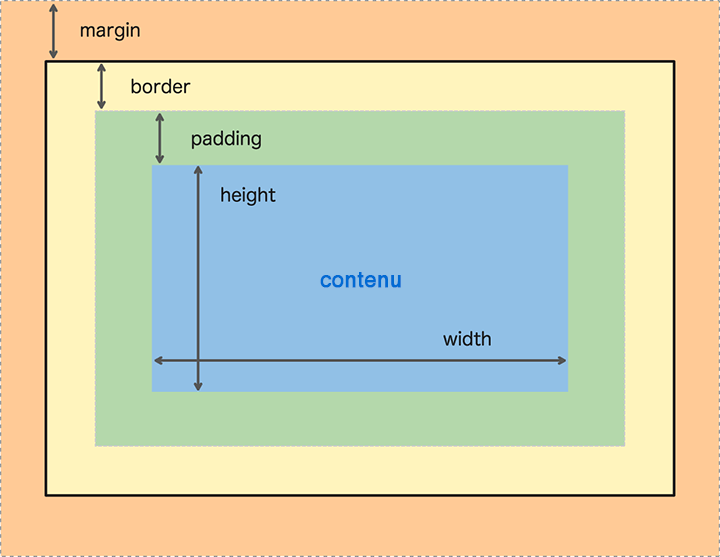
La boite en CSS est constituée de 4 parties:
Le contenu: la zone de base définie par le texte/image ou encore le
widthet leheight.La marge intérieure
padding: l’espace vide entre le contenu et sa bordure.La bordure
border: la bordure entourant l’élément.La marge extérieure
margin: l’espace entre la boîte et celles à proximité.

Par défaut, lorsque les propriétés width ou height sont attribuées à un élément, seules la largeur et la hauteur du contenu de l'élément sont impactées. Autrement dit, pour obtenir la dimension réelle de l'élément, il faut ajouter la marge intérieure (padding) et la bordure (border).
Par exemple, si le contenu d'un élément a une largeur 200px et une marge intérieure (padding) de 50px, sa dimension réelle est donc de 300px.
Valeur | Propriété |
200px | width |
50px | padding-left |
50px | padding-right |
300px | Total |