Contrairement aux autres valeurs de display qui influencent uniquement l'affichage des éléments par rapport aux autres dans la page, la propriété display: flex; ou display: inline-flex; influence aussi l'affichage de ses enfants en les positionnant dans un corridor sur l'axe des X ou Y, en modifiant leur dimension, leur ordre, etc. afin de remplir l'espace disponible le plus adéquatement possible.
flex-direction
Comme son nom l'indique, la valeur de cette propriété définit la direction qu'auront ses enfants.
Valeurs possibles:
row➡️ (par défaut)row-reverse⬅️column⬇️column-reverse⬆️
flex-direction: row vs column
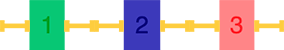
À gauche, flex-direction: row;
À droite, flex-direction: column;
flex-direction: row-reverse vs column-reverse
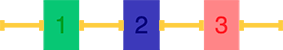
À gauche, flex-direction: row-reverse;
À droite, flex-direction: column-reverse;
justify-content
Un peu comme Word ou Google Doc, flexbox vous permet de justifier votre contenu horizontalement ↔️ afin atteindre l'affichage désiré.
Possibilités:
flex-start(par défaut)flex-endcenterspace-betweenspace-aroundspace-evenlyetc.
justify-content: flex-start vs flex-end
À gauche, justify-content: flex-start;
À droite, justify-content: flex-end;
justify-content: center vs space-between
À gauche, justify-content: center;
À droite, justify-content: space-between;
justify-content: space-around vs space-evenly
À gauche, justify-content: space-around;
À droite, justify-content: space-evenly;
Ces deux valeurs peuvent se ressembler dans un espace restreint, mais remarquer comment avec justify-content: space-around; chaque élément a un espace équivalent à gauche et à droite et comment l'espace de chacun des éléments s'additionne.

Tandis qu'en justify-content: space-evenly; l'espace n'est pas additionné, mais plutôt jumelé afin de créer des espaces identiques entre chaque élément.

align-items
Dans la même lignée que justify-content, mais cette fois à la verticale ↕️.
Possibilités:
stretch(par défaut)flex-startflex-endcenteretc.
align-items: stretch vs center
À gauche, align-items: stretch;
À droite, align-items: center;
align-items: flex-start vs flex-end
À gauche, align-items: flex-start;
À gauche, align-items: flex-end;
justify-content et align-items sont l’équivalent de brancher une clé USB en CSS. Deux ou trois tentatives sont souvent requises avant d’obtenir le résultat espéré.
align-self
La propriété align-self est pratiquement identique à la propriété align-items à la différence qu'elle s'applique sur un élément en particulier, et non le parent, afin de l'aligner de façon différente aux autres.
Elle accepte aussi les valeurs:
stretchflex-startflex-endcenteretc.
Inspecteur 🕵️♂️
L'inspecteur est d'une aide précieuse lorsque l'on manipule les éléments flexbox. Dans le DOM tree, les éléments en display: flex; ou display: inline-flex; sont mis en évidence grâce à un badge contenant le mot "flex". Lorsque cliqué, ce badge met en évidence la zone prise dans la page par le flexbox en question.
Lorsque l'on examine les propriétés CSS appliquées à cet élément on remarque à la droite de la propriété display un icône rappelant une grille. Lorsque cliqué, cet icône affiche différentes propriétés en lien avec flexbox, par exemple: flex-direction, justify-content, align-items, etc. Les valeurs disponibles pour ces propriétés sont illustrées avec des icônes permettant d'identifier ou de tester rapidement la valeur souhaitée.
