Lorsque vous partagez une page sur les réseaux sociaux, un aperçu est généré. Vous, vous êtes peut-être déjà demandé pourquoi certains sites ont un aperçu de qualité, donnant le goût de cliquer sur leur lien alors que d'autres ont un aperçu décevant avec une image, un texte et une description quelconque.
Par défaut, ces informations sont déterminées par le réseau social les affichant. Cependant, il est possible de spécifier les informations à utiliser afin de contrôler le résultat obtenu grâce à l'Open Graph Protocol.
Ce protocole est notamment utilisé par:
Facebook (Créateurs du protocole)
Twitter
LinkedIn
Pinterest
Et la majorité des applications de discussions (Messenger, Slack, etc.)
Il est important de remplir certaines métadonnées de base afin d'éviter un affichage disgracieux.
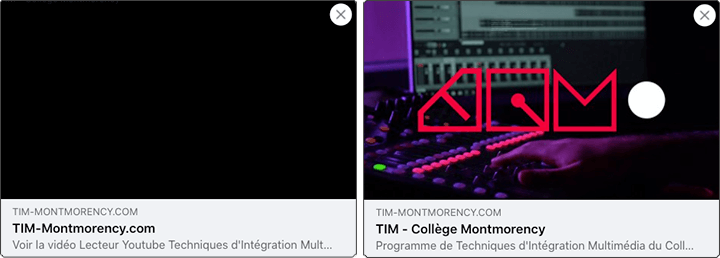
Voici par exemple le même site, à gauche sans métadonnées et à droite avec des métadonnées de base.

og:title
Définis le titre du site. Si la balise n'est pas renseignée, la valeur de la balise <title> sera utilisée.
Idéalement, le titre devrait être attrayant et avoir une longueur variant entre 60 et 90 caractères.
<meta property="og:title" content="TIM - Collège Montmorency">og:type
Définis le type de contenu partagé, notamment:
Website (par défaut)
Music
Video
Article
Book
Profile
Etc.
Pour voir la liste complète des options.
<meta property="og:type" content="website">og:description
Courte description du site devant tenir en une ou deux phrases. Contrairement à la balise <meta name="description">la balise <meta property="og:description"> n'affecte pas le référence du site. Néanmoins, faites attention à son contenu puisqu'il sera affiché sous le titre de l'aperçu dans la majorité des réseaux sociaux.
<meta property="og:description" content="Programme de Technique d'Intégration Multimédias du Collège Montmorency situé à Laval, Québec.">og:image
Définis l'url de l'image 🖼️ à utiliser pour l'aperçu du site. Cette balise est importante afin d'éviter qu'un carré noir ⬛ ou pire une image aléatoire sur la page soit promue l'image d'aperçu officielle. Par exemple, le cas inopportun où une publicité devient l'aperçu d'une page 😱.
Au minimum, l'image doit avoir 600px de large, mais idéalement une largeur de 1080px ou plus est désirée afin d'afficher convenablement sur les appareils munis d'un écran de type haute définition et un ratio 16:9 est encouragé.
<meta property="og:image" content="https://tim-montmorency.com/public/img/tim-og.jpg">Idéalement, cette balise est complétée par les balises og:image:width et og:image:height afin de spécifier la dimension de l'image d'aperçu.
<meta property="og:image:width" content="1920">
<meta property="og:image:height" content="1008">og:url
Définis l'url devant être utilisée pour les partages.
Ainsi, si une page répond à plus d'une adresse, par exemple:
Il est possible de spécifier que lors d'un partage l'adresse utilisée devrait être https://tim-montmorency.com
<meta property="og:url" content="https://tim-montmorency.com">Extras
og:audioL'URL d'un fichier audio accompagnant la publication.og:localeLa langue et la culture de la publication (Par défaut: en_US).og:site_nameLe nom du site web.og:videoL'URL d'un fichier vidéo accompagnant la publication.
 Open Graph Protocol
Open Graph Protocol