Background - Candy Crush
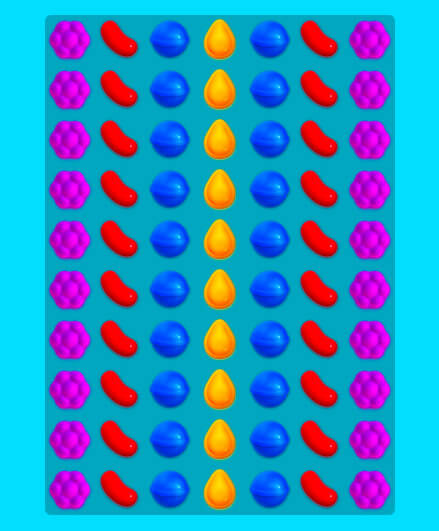
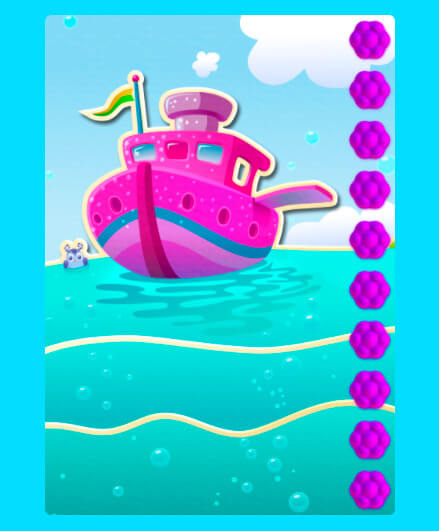
Pour cet exercice, vous devrez recréer des mises en page inspirées du jeux Candy Crush en mettant à profit vos connaissances sur la propriété CSS background.
Matériel
Médias 🖼️
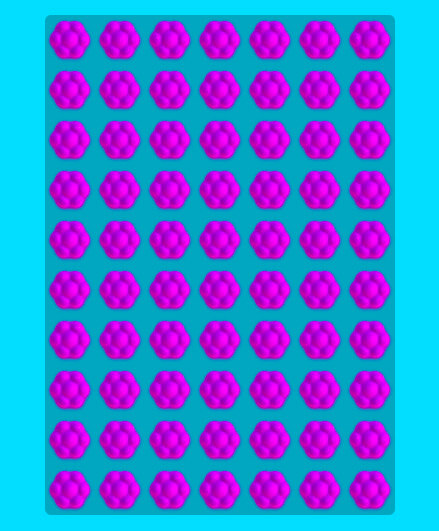
Bonbon rose
https://ex.smnarnold.com/background/candy-crush/1.png
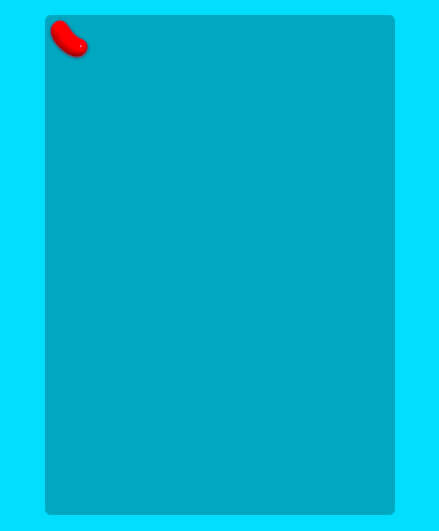
Bonbon rouge
https://ex.smnarnold.com/background/candy-crush/2.png
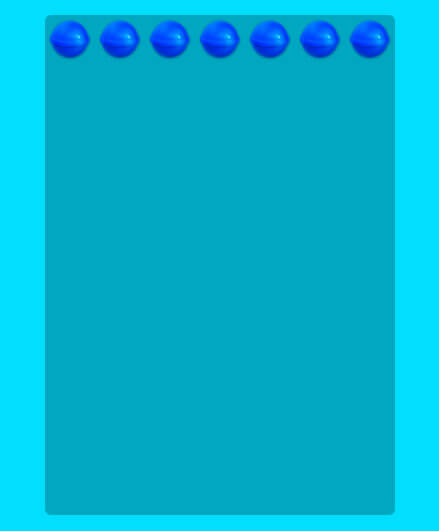
Bonbon bleu
https://ex.smnarnold.com/background/candy-crush/3.png
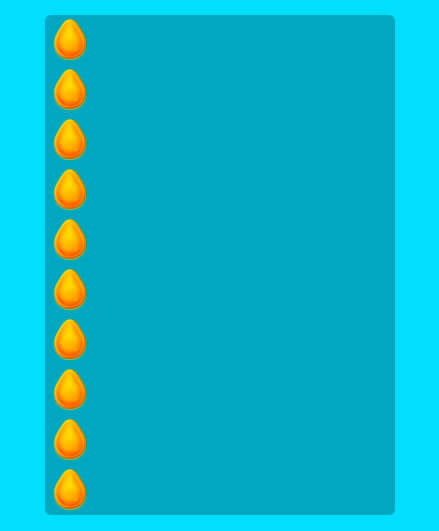
Bonbon jaune
https://ex.smnarnold.com/background/candy-crush/4.png
Bonbon orange
https://ex.smnarnold.com/background/candy-crush/5.png
Fond
https://ex.smnarnold.com/background/candy-crush/bg.png