@font-face - La guerre, la guerre
Pour cet exercice, vous devrez recréer en CSS une mise en page inspirée d’une murale thématique La guerre des tuques réalisée par l’artiste Marc Sirus.
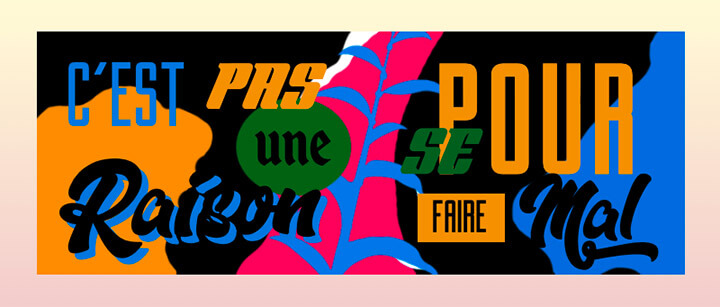
Aperçu du résultat 👇

Matériel
Couleurs 🎨
| Noir | #000 |
| Bleu | #0c81e2 |
| Jaune | #e69f2b |
| Vert | #0a6827 |
Médias 🖼️
Arrière-plan
https://ex.smnarnold.com/fonte/la-guerre-la-guerre/bg.png


